OSX付属のアプリを活用したい!(5) プレビュー.app フォーマット変換とコラージュ
なんだか予告とタイトルが変わってしまっていますが、お伝えしたいことは一緒です。
今回は、特に難しいことではないんです。
目次
イメージを別のフォーマットに変換する
イメージを別のフォーマットに変換したいときにも「プレビュー.app」は使えます。しかも、サムネイルで複数のファイルを選べば、いっぺんに変換できたりします。
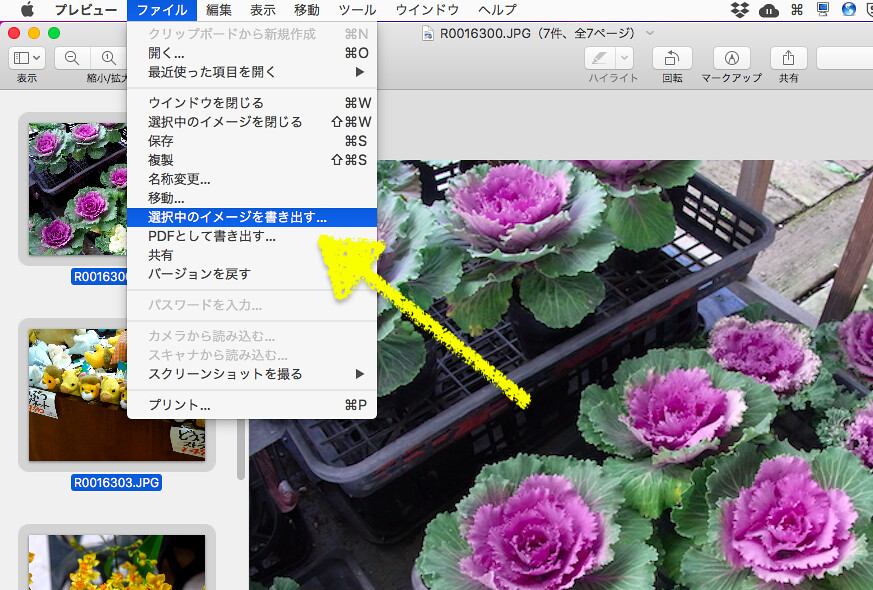
方法は、変換したいイメージを選択した状態で、メニューから「ファイル >> 書き出す... 」を選びます。
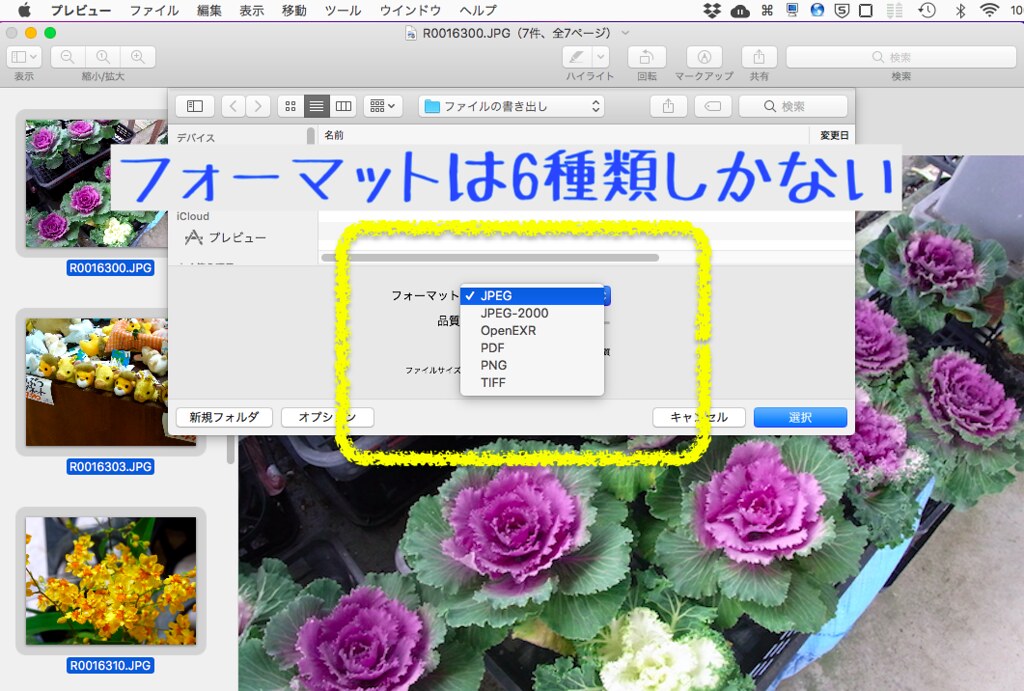
ここまでなら、なーんんだ、なんですが、待ってください。選べるフォーマットがたった6種類なんです。
GIFが出てこないですよね。
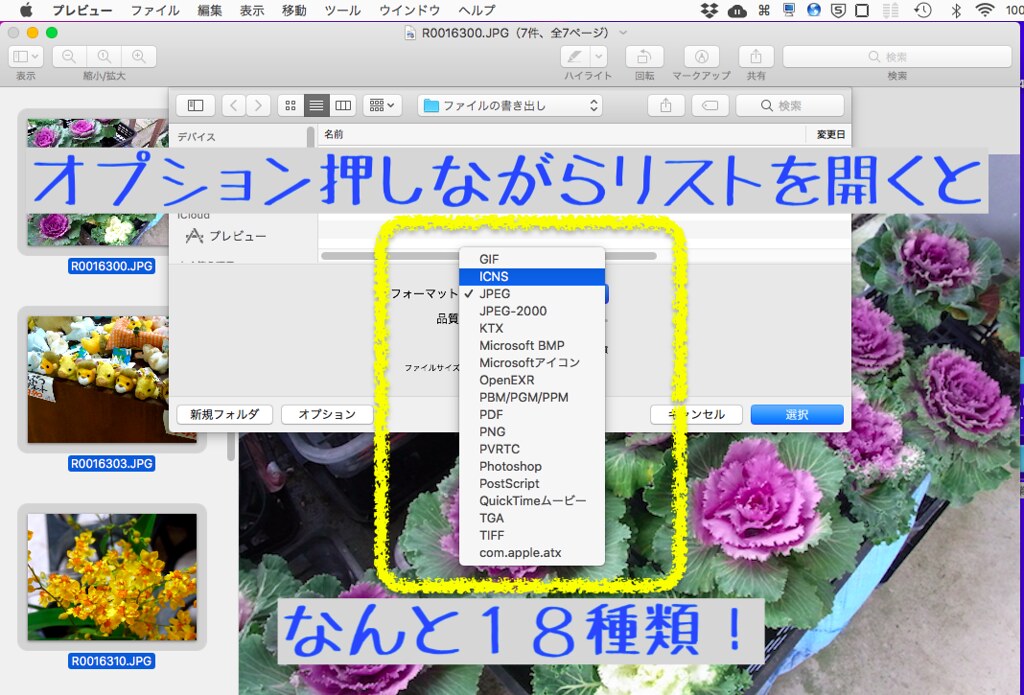
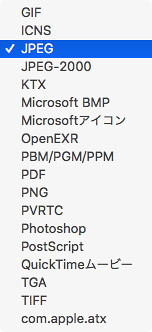
でも、オプションを押しながら「フォーマット」のドロップダウンリストを押すと、GIFも選べるようになります。ほかにもたくさん種類があるけどほとんど知りません。おぉBMPがありますね。
では次いきます(タイトル変えます。元は「複数の画像を1つのキャンバスに並べたい」でした)
複数のイメージを加工して、1つの作品にしたい
コラージュを作りたかったり、複数のイメージの必要なところのみを使ってイメージを合成したい、というときの方法です。ヤフオクなんかで使いますよね。
2つのイメージを開いておいて、一方から、もう一方へ部分コピーするのは簡単です。
でも、難しいのは、コピーしたいイメージがやたらでかいとき。
そんなときのために、私は「でかいキャンバス」を作ってあります。モニターの解像度などを考えて、1440x900px 72dpi の真っ白なイメージです。これを開くと白い画面がモニターいっぱいに広がります。
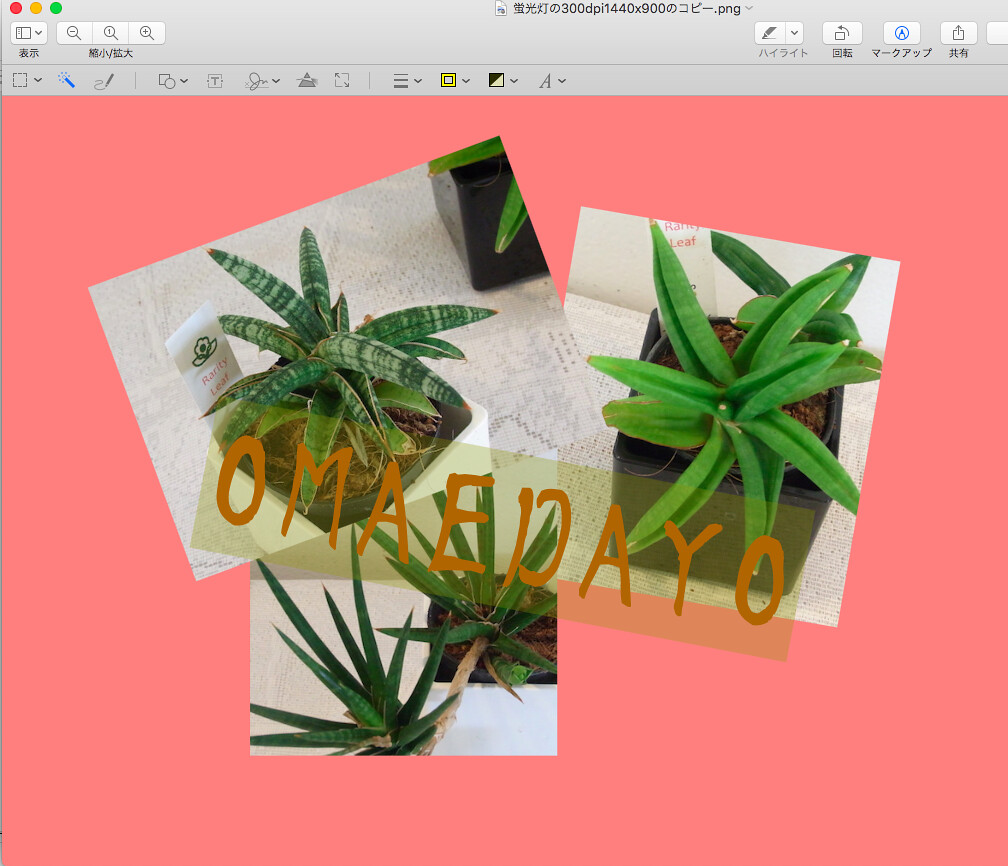
そこに、ペタペタとイメージを貼ったり、あるいはそこで加工したりすればよいのです。
こんな感じです。私は最近まで知らなかったのですが「プレビュー」のイメージの回転は90度単位だけではありません。2本指で回すようにすれば、半端な角度に回転できます(ハンドルがないので、マウスの人はどうするんだろう?)。
イメージのZ軸ですが、後から追加したイメージや図形が上に重なっていきます。入れ替えツールはありません。下にあるイメージをコピー&ペーストすることで一番上にし、そのあと元イメージを削除します。
たとえば「インストタントアルファ」ツールで、必要な部分だけを切り出し…。
(「編集 >> 選択範囲を反転」を使う)
全体をコピーして、また別のイメージに貼り付けることもできます。
背景が真っ白なので、インスタントアルファで切り取るのも割とやりやすいと思います。
そうそう、この白いキャンバス、画面に広げて、モニターの輝度を上げると、簡易的な反射板替わりになりますよ。
白で塗りつぶしたい
資料なんかを作っていて、元画像が荒くて黒いプチプチ汚れが邪魔で、それを消したいとします。
そういうときは、
・どこでもいいから、小さくてもいいから「白い部分」を選択ツールで選択してコピーする
・消したいところにペーストする
・シフトキーを押しながら、ドラッグすることで好きな形に広げてゴミを隠す
こうすると、インクやトナーにも優しいですよね。
おわりに
今回は、私が普段やっている裏技的(なんだろうか?)な方法をご説明しました。簡単で便利ですので、ぜひお試しください。
次回はいよいよ
#1-5 クリップボードから新規作成
#1-6 シェイプツール(パレット)にない図形の描き方
の2つの予定です。
プレゼントのお知らせです
前々回の答えがわかった方に、ささやかながら、自作のカレンダーのダウンロードアドレスをお知らせします。
ささやか過ぎるけど…いろいろ考えながら7年間作り続けてきたものです。
こちらの答えがわかった方は、プロフィールのところにあるメアドまでご一報ください。「わかりました」でいいです。
締め切りは、
#1-6 シェイプツール(パレット)にない図形の描き方
の記事を公開するまでです。
1人でもいらっしゃったら嬉しいなぁʕ•ᴥ•ʔ